
Hoy en día lo sigue siendo, el diseño gráfico nunca ha sido lo mio, pero de momento es lo que menos me preocupa, el conjunto de colores no ocupa apenas cuatro líneas de código.
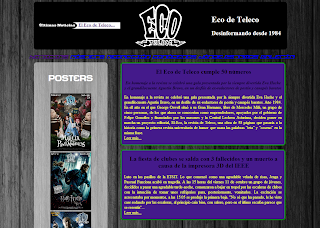
Para esta primer entrega, he preferido no centrarme en la gama cromática, y focalizar más el que será el diseño definitivo, uno de ellos. En el que me he centrado, utiliza un estilo de cuadrícula, con los contenedores flotando en ella, mostrando un claro orden delimitado por líneas invisibles, y en el que se prefieren bordes curvados frente a la rectitud que aporta CSS Zen Garden. Precisamente, ese será el estilo 2 de mi web, un diseño parecido, con un único bloque sin espacios y en el que todos los elementos tengan una forma más cuadrada:
Para esta primera entrega, me he centrado en el primer estilo, haré el segundo más adelante.
Lo más difícil de este diseño ha sido la transparencia, en la que me ha ayudado un compañero que cursó la asignatura y de la que pongo los links por si alguien quiere hacer algo parecido:
http://acidmartin.wordpress.com/2010/11/21/using-rgba-to-prevent-the-css-opacity-inheritance-from-parent-to-child-elements/
http://tutorials.stevenyork.com/tutorial/pure_css_opacity_and_how_to_have_opaque_children
http://www.impressivewebs.com/css-opacity-that-doesnt-affect-child-elements/
También he tenido problemas a la hora de incluir el elemento "marquee" (texto deslizante) pues no es una estandarización, ni de HTML ni de HTML5.
Cosas que todavía tengo que cambiar...
En esta primera versión no he incluido todavía las páginas HTML con las respectivas secciones que pienso crear, todas "linkean" a una página "neutra" que sólo tiene el diseño básico de la web, salvo la de los post.
La fuente del menú debe cambiar por una más vistosa, que destaque más sobre el fondo, además de poder meter (solo si queda bien) con js un menú dinámico, que haga cosas al pasar el cursor. En lugar de poner todas las fotos de los posters, un visor que permita pasar entre fotos, que reduce el tamaño de la sección posters y permite agregar alguna más debajo.
Cambiar la fuente de los post así como hacer que los post excesivamente largos tengan una imagen más "atrayente".
Fijar una gama cromática definitiva para toda la web.
Sin más, aquí os dejo con el primer boceto semi-serio-oficial de la web:
Saludos!!





.jpg)
