He intentado incluir en ella todo lo que he podido y me ha sido posible pese a las limitaciones técnicas y temporales que han ido surgiendo.
Voy a ir poniendo las secciones de la web, con imágenes de ambos estilos y un breve comentario de qué implementa cada página, para no hacerlo muy pesado.
Antes de empezar a comentar la web, diré que he implementado en ella HTML5 y CSS3 (lógico), JavaScript, JQuery, PHP y MySQL. JQuery ha sido implementado con algunos sub-módulos, como Live Query.
La página ha sido validada en su totalidad por http://validator.w3.org obteniendo algunos warnings ajenos a mi labor como creador de la página (autodetecta mal la codificación de caracteres y el hosting añade un archivo JavaScript y PHP en una posición inadecuada, creo que con fines meramente estadísticos. El cuadro de Google Maps también genera errores, igual que el script de Youtube para insertar videos; así como el script de "Posters", pero como ya digo, son fallos ajenos a mi).
La página consta de muchas secciones iguales como las noticias o la descripción de los redactores, por lo que he validado una de cada y dado por hecho que el diseño es idéntico, considero validadas las demás.
La web es www.ecodeteleco.hostei.com
Por si no te apetece leer querido lector, el primer post de esta web; te diré muy resumidamente que mi página trata sobre el Eco de Teleco y sobre una de mis secciones favoritas y que sin embargo, menos éxito tienen, las Nius (noticias cortas sobre lo que pasa en la Escuela y/o comunidad universitaria).
No me enrollo más, paso a comentar la web.
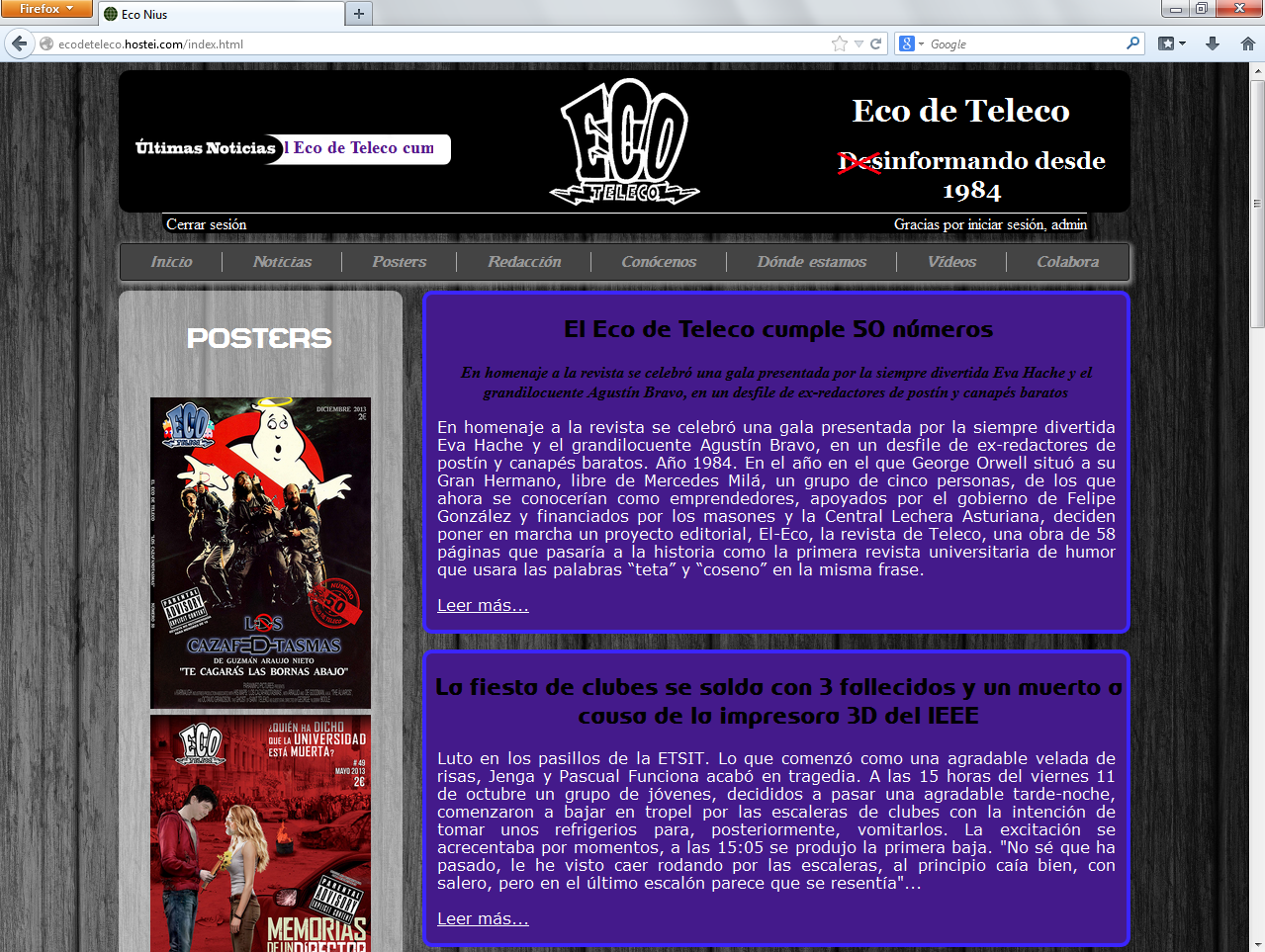
INDEX
Es el inicio de la web, lo que verá el visitante al entrar. Consta de un "div" superior que se repite, como se verá, en todas las páginas. Está formado por un logo que redirige al inicio, un marquee con las últimas noticias, dos frases y un gif que tacha una de ellas.
Uno de los problemas con los que me encontré es que mi web consta de muchas secciones iguales, por lo que si en algún momento quisiera cambiar algo para todas y tuviera, pongamos, mil noticias, tendría que hacer el cambio mil veces.
 |
| Diseño principal |
Esta misma situación se produce para la barra negra de usuario, el menú, el footer y, si la página lo tiene, el "timeline" de Twitter, un cuadrado con conexión a redes sociales y un cuadro de comentarios Disquss.
Otro problema fue el hecho de que el elemento "marquee" (barra con "scroll" lateral) no está estandarizado por lo que cada navegador lo muestra como quiere y no tiene solución.
 |
| Diseño secundario |
El menú es el mismo para todas las páginas y está sacado de http://cssmenumaker.com (no recuerdo el modelo, mea culpa).
El resto de la página son "div's" sin excesiva complicación. La forma de obtener transparencia en un div pero no en su contenido me lo pasó un ex-alumno de la asignatura. Puedes ver cómo se hace en el código fuente que adjunto.
El diseño principal es de estilo libre y propio, apostando por colores oscuros para una fatiga menor de la vista, un consumo menor en dispositivos móviles y un tono más elegante y moderno. Todo en la página flota como un único contenedor dividido en subcontenedores.
El segundo diseño toma sus orígenes en CSS Zen Garden; barra central ancha con diferenciación de secciones mediante cortes bruscos de tonalidad y/o planos transversales. No incluye ningún elemento redondeado y se basa en la distribución de contenidos mediante la proporción áurea.
Colores claros y gama cromática de azules para contrastar con el diseño principal. Algunos elementos del diseño principal no debían aparecer en este diseño, lo que solventé con un atributo "display : none" en el CSS. Para el cambiador de estilos tuve que añadir otra variable con el menú para que este también cambiara.
He intentado hacer la web lo más dinámica posible, entendiendo dinamismo por poder de adaptación, a cualquier monitor y a cualquier resolución. No obstante, no he podido "cuadrar" la cabecera para resoluciones de 800x600 o menos, pero teniendo en cuenta que estamos en el 2014, la televisión en 3D, 4K y móviles con pantallas FULL HD son una realidad, si tu monitor tiene 800x600 o menos, tira ya el Spectrum o el osciloscopio desde el que me estás leyendo y cómprate un monitor decente.
A partir de la resolución siguiente, se ve de forma óptima. Se ve igual en los principales navegadores (IE, GC y MF).
Así es como se ve en algunas otras resoluciones:
 |
| Monitor del pleistoceno en 800x600 |
 |
| Monitor en 1024x768, resolución inmediatamente superior a 800x600. A partir de esta resolución la página se muestra bien, al haber optado por medidas relativas (%). |
NOTICIAS
 |
| Diseño principal |
Es una página muy sencilla. Varios "div's" que indexan todas las noticias y que son clickeables, llevándote al contenido.
 |
| Diseño secundario |
NOTICIA
 |
| Diseño principal. Fuente Sans Serif, especial para lecturas y fuerte contraste entre fondo y texto para poder leer mejor |
La noticia propiamente dicha. Cuenta con un "div" donde aparece el texto junto a una fotografía de la que se puede cambiar su posición solo cambiando su id. En el lateral derecho se encuentra un "timeline" de Twitter (widget creado por el propio servicio), y un cuadro de redes sociales. Abajo un cuadro de Disqus para poder escribir comentarios, con un sistema de logeo independiente al de la web. En las fotografías adjuntadas se puede ver que funciona.
 |
| Diseño secundario. Azules suaves para el titular y subtitular y blanco para el texto. Sans Serif para mejorar la lectura |
POSTERS
 |
| Diseño principal |
Incluye varias portadas de la revista. La galería ha sido sacada de http://www.tn3gallery.com/ y utiliza JQuery y Javascript para su funcionamiento, así como propiedades CSS para su diseño. Abajo, un cuadro Disqus para comentar las portadas.
 |
| Diseño secundario |
 |
| Diseño principal |
En ella aparecen todos los redactores caricaturizados en un único "div" con transparencia.
 |
| Diseño secundario |
REDACTOR o COLABORADOR
 |
| Diseño principal |
 |
| Diseño secundario |
CONÓCENOS
 |
| Diseño principal |
Apartado ideado para hablar de la revista, atraer a los futuros lectores y que vean la calidad final de la publicación. Una breve introducción, una de las últimas revistas (subida a Issuu), el "timeline", el cuadro de redes sociales y el de Disqus componen esta página.
 |
| Diseño secundario. Al tener un mayor ancho el script de Issuu (no modificable) muestra publicaciones relacionadas. |
DÓNDE ESTAMOS
Se indica, todo dentro de un "div" semitransparente, donde se encuentra nuestro local. Se añade un plano de Google Maps y un formulario PHP de contacto. Al rellenar este formulario y verificarse que el mail tiene una estructura correcta y no hay campos vacíos, se envía a la cuenta de correo del Eco un mail con el nombre, correo y texto del formulario. Se enviará otro correo al que haya proporcionado el usuario avisándole de la recepción y de que se le responderá lo antes posible.
Enlaza a todos los vídeos que hemos creado. Para hacer el conjunto título vídeo uní dos "div's" de borde redondeado introduciendo "margin-top" negativo en el "div" inferior. Es la página que más tarda en cargar, por lo que no sería ninguna locura pensar en dividirla en varias en caso de que hagamos más vídeos.
COLABORA
 |
| Diseño principal |
La validación de los datos del post así como la base para desarrollar el código PHP ha sido obtenido de un hilo de http://www.forosdelweb.com/
 |
| Diseño secundario. Parece que la web sea estrecha, pero al tener un diseño basado en la proporción áurea y ser la parte menor la blanca, queda así. Para verlo completo, entra en la página |
VÍDEOS
 |
| Diseño principal |
Enlaza a todos los vídeos que hemos creado. Para hacer el conjunto título vídeo uní dos "div's" de borde redondeado introduciendo "margin-top" negativo en el "div" inferior. Es la página que más tarda en cargar, por lo que no sería ninguna locura pensar en dividirla en varias en caso de que hagamos más vídeos.
 |
| Diseño secundario |
COLABORA
 |
| Diseño principal |
Esta página tiene dos visualizaciones distintas, una si estás logeado y otra si no lo estás. Si no lo estás lo único que verás (aparte de lo genérico, menú, cabecera...) será un cuadro de texto donde te informa que debes ser usuario registrado para poder ver el contenido.
 |
| Diseño secundario |
En caso de que el usuario entre a la web con su nombre de usuario y contraseña (posteriormente se verá cómo) verá un formulario donde podrá mandar una colaboración para que se la publiquemos. Igual que en el caso de la página "Conócenos" serán mandados mensajes a destinatario y remitente una vez el formulario se valide y el usuario dé a enviar.
 |
| Diseño principal una vez el usuario ha iniciado sesión. Puede apreciarse arriba que la barra de usuario ha cambiado ahora, ofreciendo un mensaje de bienvenida y un link para cerrar la sesión |
 |
| Diseño secundario una vez el usuario ha iniciado sesión. Puede apreciarse arriba que la barra de usuario ha cambiado ahora, ofreciendo un mensaje de bienvenida y un link para cerrar la sesión |
REGISTRO
 |
| Diseño princip |
Desde esta página el usuario puede registrarse en la web. y así poder colaborar enviando una noticia. La base de datos se administra desde el propio servidor mediante phpMyAdmin. La conexión es transparente para el usuario. El propio formulario valida que el nombre de usuario no exista y que las contraseñas coincidan, así como que el mail sea válido. El validador de contraseña ha sido sacado de http://keithscode.com/
 |
| Diseño secundario |

Adjunto una captura de la base de datos para demostrar que funciona ;). Por motivos de seguridad he modificado en el código fuente el archivo php que se encarga de establecer la conexión con la base de datos, ya que de abrirlo, se puede ver el nombre de usuario y la contraseña.
INICIAR SESIÓN
 |
| Diseño principal |
Formulario php para iniciar sesión en la web. Poco que decir, conecta y verifica la existencia del usuario y de existir, crea una sesión para poder llamar en el resto de páginas a variables relacionadas con la sesión de ese usuario. Todo el código, tutoriales y demás material para el uso de php y BBDD ha sido sacado de www.klambre.com.ar.
CONCLUSIONES
He aprendido mucho cursando esta asignatura, y con un poco más de experiencia puedo ser capaz de hacer web's con estilos completamente profesionales. Por falta de tiempo me han faltado por añadir algunas funciones que hubieran podido estar bien, como un Captcha a la hora de registrarse (aunque no creo que ningún hacker ruso haga un script para registrarse mil veces en la web del Eco y derrocar nuestro sistema totalitarista de revistas en la E.T.S.I.T.) o la función "olvidé mi contraseña". Esta última si que la considero más importante, de hecho su implementación es muy sencilla, pero teniendo en cuenta que quedan tres horas para que acabe el plazo de entrega no lo veo muy plausible.
Creo que TEWC es la mejor optativa de segundo, por comentarios recibidos de otras, pero quita en general, demasiado tiempo si quieres hacerlo lo mejor posible.
Un saludo, y espero que te guste la web.
He aprendido mucho cursando esta asignatura, y con un poco más de experiencia puedo ser capaz de hacer web's con estilos completamente profesionales. Por falta de tiempo me han faltado por añadir algunas funciones que hubieran podido estar bien, como un Captcha a la hora de registrarse (aunque no creo que ningún hacker ruso haga un script para registrarse mil veces en la web del Eco y derrocar nuestro sistema totalitarista de revistas en la E.T.S.I.T.) o la función "olvidé mi contraseña". Esta última si que la considero más importante, de hecho su implementación es muy sencilla, pero teniendo en cuenta que quedan tres horas para que acabe el plazo de entrega no lo veo muy plausible.
Creo que TEWC es la mejor optativa de segundo, por comentarios recibidos de otras, pero quita en general, demasiado tiempo si quieres hacerlo lo mejor posible.
Un saludo, y espero que te guste la web.
Enlace de descarga del código fuente:
https://mega.co.nz/#!6VM0kQaD!Z6MJSyKzG4-0a5QHf9hY7TLeu8s-xAgvnKHJJxYIrDE
Borrada la configuración del archivo config.php (usado para conectar y entrar en la BD) por razones
de seguridad.









.jpg)





